WordPress トップページを商品一覧のようにする
記事の一覧を、トップページに表示したい。
(グリッドデザインといいます。)
そんなワードプレスの無料テーマ(テンプレート)を探しました。
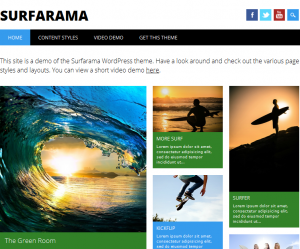
Surfarmar
デモ用サイト

とてもかっこいいのですが、
トップページに表示される記事はカテゴリーが指定できません。
最新の投稿日時順に表示されます。
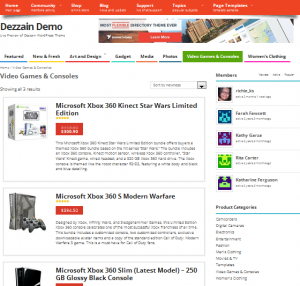
Mesocolumn
テーマダウンロード
デモ用サイト

表示する記事のカテゴリーを複数設定できる、しかも記事の数も。
自由度が多くてほぼしたいことができますが、
右サイドバーが表示されてしまうのがおしい。
ページ一番上のメニューの表示・非表示の切り替えができたらよかった
BizVektorとGrid Unit
BizVektorとGrid Unit
無料テーマのBizVektor、このテーマ専用の有料プラグインGrid Unitを使うとグリドユニットだけのトップページ(サイドバーなし)が表示できます。
日付の非表示、指定したカテゴリー記事だけの表示が設定でき、
かなり使えそう。
有料でお試しができないのが残念。
記事の一覧ではなく、記事内容をグリッドで作りたい場合
ここまでは記事の一覧を自動でトップページにグリッド表示する方法を紹介してきました。
そうではなくて
記事の一覧は表示したいがそこには自分で書いた記事の紹介文を載せたい、
表示する記事を自分で決めたいという場合、
プラグインを使った方法があります。
具体的な方法は参照元を見てください。
ポイントを説明すると
2つのプラグイン
Page Builder by SiteOrigin
SiteOrigin Widgets Bundle
を使います。
WordPressテーマはフレキシブルデザイン(画面の大きさによってデザインが自動で最適化されるタイプのデザイン)であればいいです。
ただし「トップページをグリッドデザインにしたい、サイドバーは表示したくない」のであれば、トップページのサイドバーを非表示にできるテーマを選んで下さい。
固定ページを1つ作り、そこでPageBuilderを使ってグリッドを作ります。
グリッドの行数と列数、グリッドの中身はすべて自分で設定します。
最後にこの固定ページをトップページとして表示する設定にすれば完成です。
実際に使っている方法
僕の場合にはこの2つのプラグインとテーマSTINGER5を使い、
さらに子テーマとトップページ専用のテンプレートのphpファイルを作り、
カスタマイズして使っています。
STINGER5ではロゴ画像を設置した場合に横幅が大きいと自動で縮小されてしまうので、
それを防止するように改造しています。